CodeRunner
-
Welcome to Moodle CodeRunner
CodeRunner is a free open-source question-type plug-in for Moodle that can run program code submitted by students in answer to a wide range of programming questions in many different languages. It is intended primarily for use in computer programming courses although it can be used to grade any question for which the answer is text. Experienced users can also present users with questions formatted in HTML with additional JavaScript; almost any sort of question can be accommodated using this facility (see the Html UI).
CodeRunner is normally used in Moodle's adaptive quiz mode; students paste in their code in answer to each programming question and get to see their test-case results immediately. They can then correct their code and resubmit, typically for a small penalty.
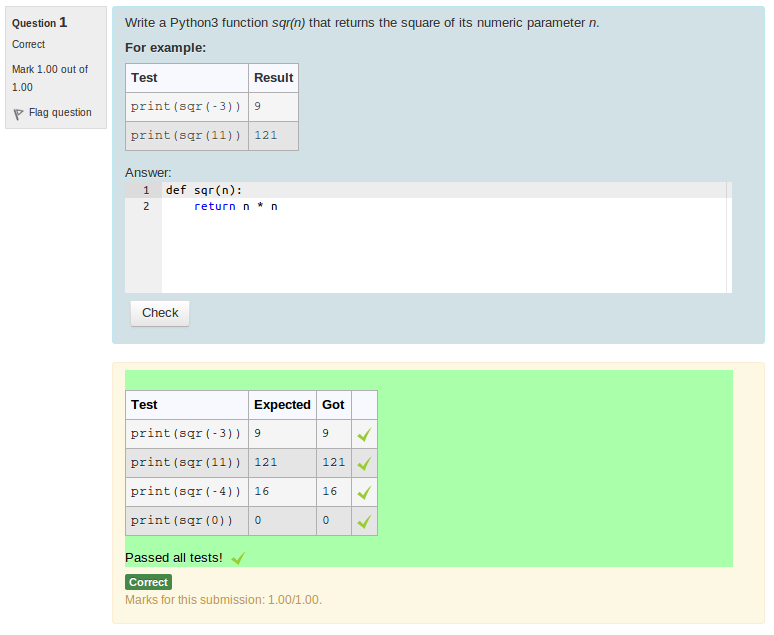
For example:

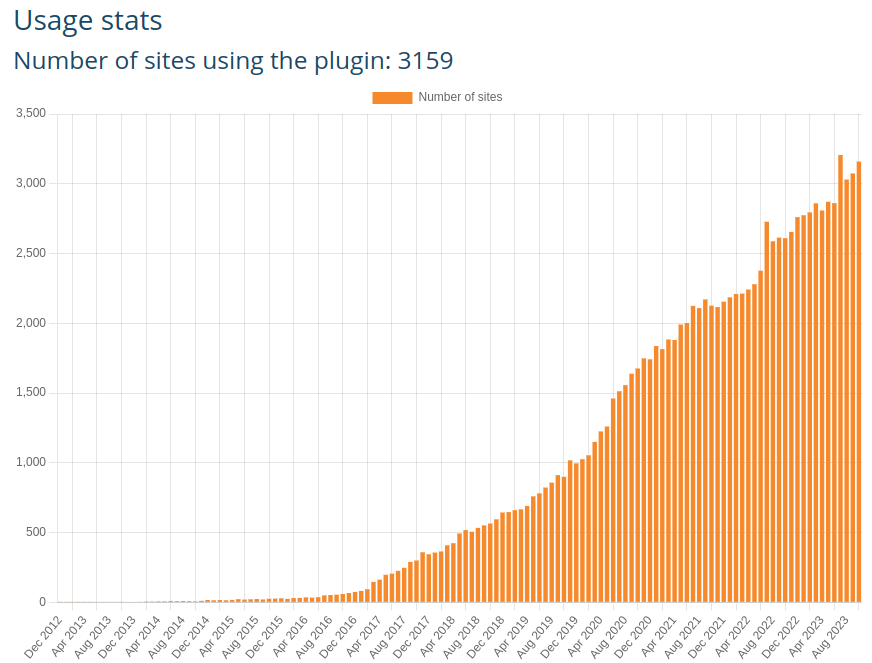
CodeRunner is currently used on over 2700 registered Moodle sites worldwide, as shown in the following chart from the Moodle plugin repository:

-
Page