Hi mates.
Blockly is a code generator based on blocks https://developers.google.com/blockly/
I was trying to understand how Coderunner Plugin is made and I was playing with file "renderer.php".
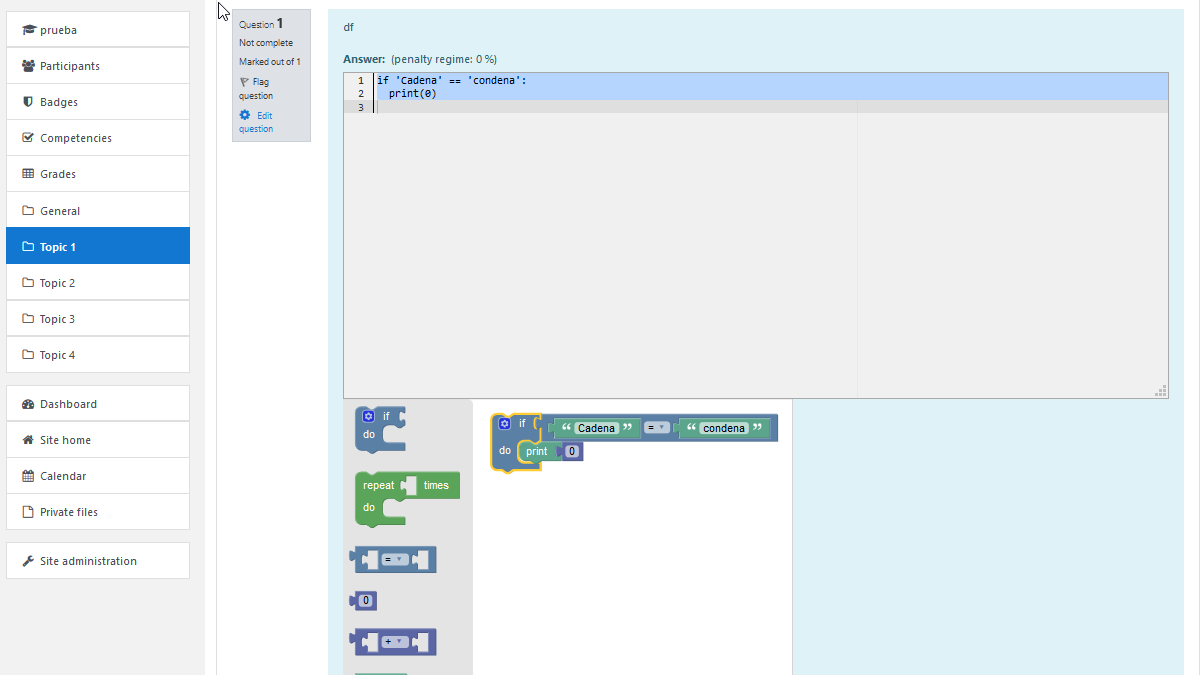
I implemented easily Blockly in Coderunner as proof of concept and I think that it could be useful to be activated for questions for absolute beginners.
What do you think about?
I attach an image of my "Proof of concept" and my renderer.php file as "renderer.txt"
(It is an ugly hack writing HTML directly to $qtext and not following any convention, it was only to make this prototype ).
Regards, Sergi.