[I've moved this to the question author's forum, where I think it's more likely to be found by other question authors]
I haven't ever done this myself, but Marcus Gafner's thread shows the way. The following seems to work for me, though with minimal testing. Also be warned that due to
the vagaries of the Ace UI plugin you will quite likely get the familiar "Ace editor not ready, perhaps reload page" on the first try.
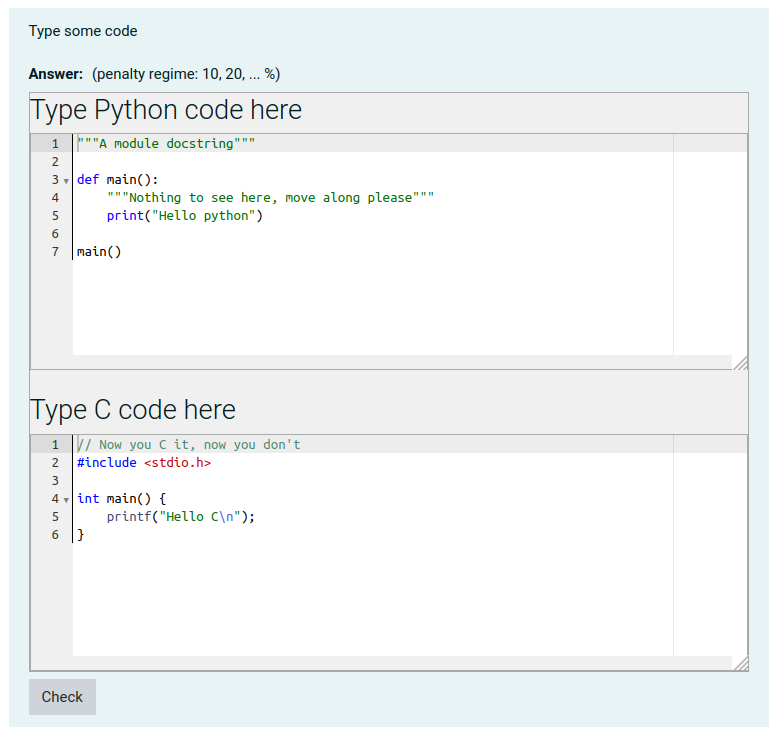
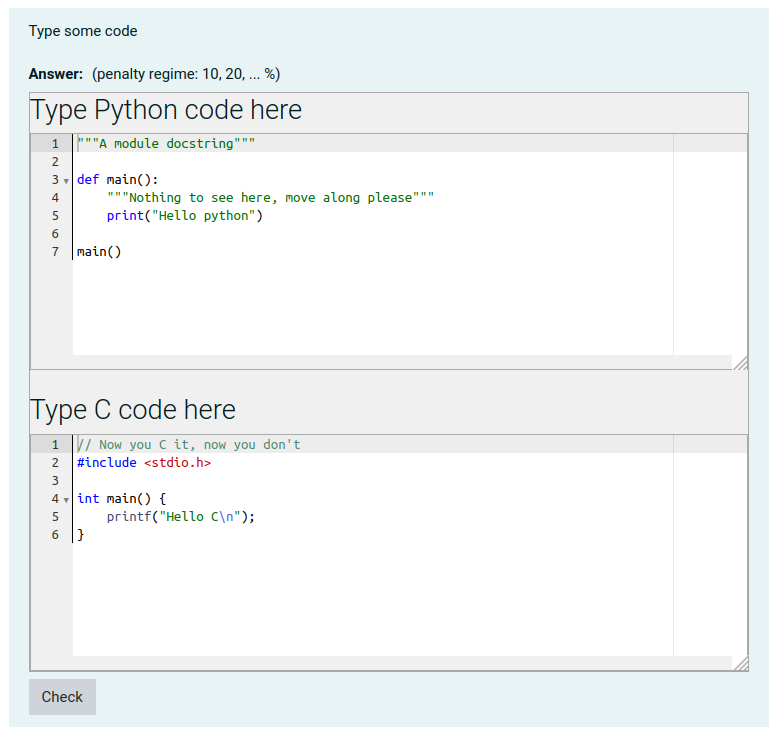
Here's my proof of concept:

And here's the global extra I used for the above (and of course you'll need to replace http://localhost with your Moodle host URL):
<h2>Type Python code here</h2>
<textarea class="coderunner-ui-element"
id="ace_field1____textareaId___" name="python_code"
spellcheck="false" rows="10" data-params="" data-lang="python">
</textarea>
<br>
<h2>Type C code here</h2>
<textarea class="coderunner-ui-element"
id="ace_field2____textareaId___" name="c_code"
spellcheck="false" rows="10" data-params="" data-lang="c">
</textarea>
<script src="http://localhost/moodle/lib/javascript.php/-1/question/type/coderunner/ace/ace.js"></script>
<script src="http://localhost/moodle/lib/javascript.php/-1/question/type/coderunner/ace/ext-language_tools.js"></script>
<script src="http://localhost/moodle/lib/javascript.php/-1/question/type/coderunner/ace/ext-modelist.js"></script>
<script>
M.util.js_pending('qtype_coderunner/userinterfacewrapper');
require(['qtype_coderunner/userinterfacewrapper'], function(amd) {
amd.newUiWrapper("ace", "ace_field1____textareaId___");
M.util.js_complete('qtype_coderunner/userinterfacewrapper');
});
M.util.js_pending('qtype_coderunner/userinterfacewrapper');
require(['qtype_coderunner/userinterfacewrapper'], function(amd) {
amd.newUiWrapper("ace", "ace_field2____textareaId___");
M.util.js_complete('qtype_coderunner/userinterfacewrapper');
});
</script>
The above makes use of the ___textareaId___ macro in the latest (4.0) version, but I think it will work OK in earlier versions without that macro, except when a student reviews their submission and you've enabled display of the sample answer.