Dear Khang N. Pham
Many thanks for your interesting email. I'm pleased to hear
you're finding CodeRunner useful. And I'm impressed at your
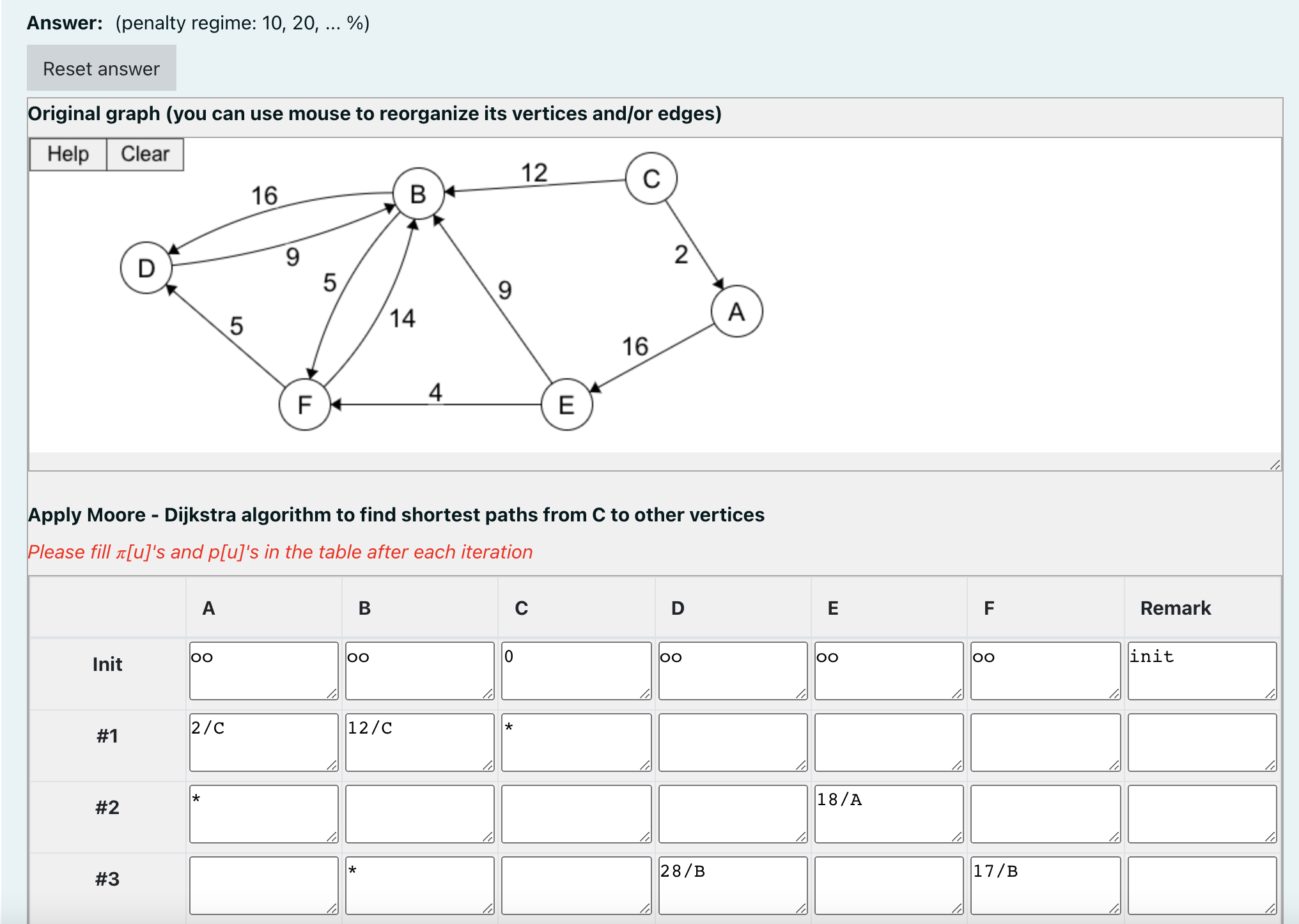
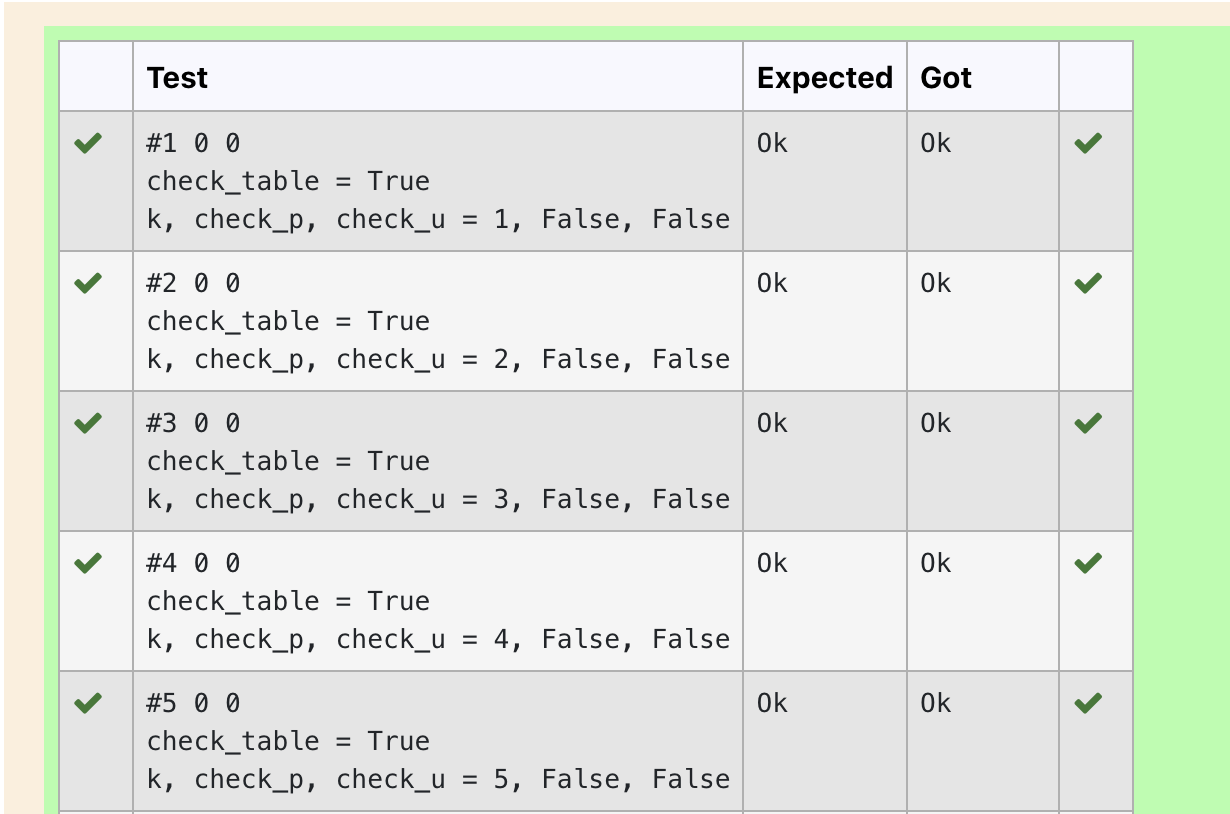
Dijkstra's algorithm question. I forwarded your email to two other
staff in our department in the hope it will inspire them to
similar efforts.
With regard to the various issues you raise:
1. Gapfill UI bug with textareas. Thank you for drawing this to
my attention. It's clearly wrong, and I've now fixed it in my
development version. The fix will appear in the next release. I am
very puzzled though; I've used textarea gaps several times in the
past, most recently in an exam in June this year. The exam was
checked by my co-lecturer and three tutors and was sat by 200
students. No one had any issues with it. Yet today the same exam
question renders wrongly. I am absolutely baffled as to what
changed, since the code for the gapfiller.js hasn't changed in two
years!
2. Twig and UI_parameters. I did actually realise that you
couldn't twig expand the UI_parameters, but I wasn't expecting it
to be a problem. Now you, and another staff member here, have made
me realise I was wrong. However, I'm afraid I'll have to put that
problem on my to-do list, for attention when the teaching semester
ends, as it's actually more difficult to fix than you might
expect. But again thanks for drawing my attention to it.
I do vaguely recall once wanting a TWIG json_decode filter.
Usually though I don't feel a need for it. Certainly you can have
a template parameter like
{
"animal": {"name": "Dog", "sound": "Woof"}
}
and then use it within the question template, text, tests etc in
the form, say,
Write a
program that prints {{animal.name}}s go '{{animal.sound}}'!
But it sounds like you have a much more
difficult use case - could you send me an example of a question
using your TWIG json_decode filter, please?
Related to this: do you have the latest
version of CodeRunner, which came out early this year, that allows
you to use languages other than Twig to process the template
parameters? We started using this capability in the first semester
this year and it's certainly a joy to use compared to Twig. You
can do nearly all the work in the template parameters field,
yielding just a list of Twig variables for substitution throughout
the rest of the question. I am still a little nervous of what
might happen if we used too many questions of this sort in a large
exam but our experience to date suggests that performance is less
of an issue than I feared. Indeed, it might well be possible that
the bottleneck at the start of an exam is at the Moodle end rather
than on the Jobe server, even with lots of such questions.
Although that's assuming you're using a fast language like C or
Python for processing the template parameters; Java would be of
much more concern.
One of our tutors has used this
capability to do some very impressive randomisation of questions.
For example he has a numerical integration question that asks
students to integrate a randomised polynomial between two given
limits using a trapezoidal integrator with a given number of
sample points. The template parameter code generates all the
various test cases and their results and even generates an example
image for inclusion within the question text. The image (generated
as a data-URI) shows the curve to be integrated and, if the
student mouses over it, superimposes an image of the shaded
trapezoids whose areas should be computed and summed. The image
and its overlay are of course different for every instance of the
question.
One final thought: I think discussions
of this sort might be of interest to other CodeRunner users. Would
you mind if I posted your email and my response on the Developers
Forum on
coderunner.org.nz? I think that would also be a good
place to continue such discussions or other ones of a similar
nature.
Again, thanks for the interesting email
and for raising the issues of
the gapfiller UI and the
non-expansion of UI_parameters by Twig.
Regards
Richard