Hello Richard
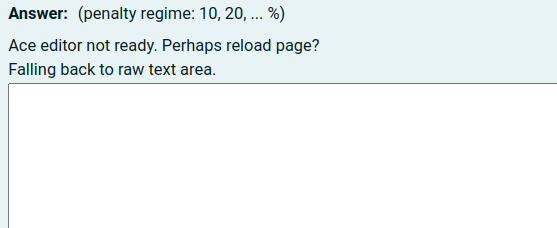
Long time no see but still relying heavily on CodeRunner. I have used it for litterally thousands of individual student sessions and it has always worked very will. Thank you once again for this masterpiece!Over the years I have observed one regular hick-up which is the code editor not loading in time. Students are presented a totally basic text editor without syntax highlighting or similar features. Typically this happens for about 10% - 20% of the students. The successful work-around consists in simply reloading the page. After that the problem does not reappaer in this session. However, it is a stumbling block for some students and part of the code may be lost due to insufficient cacheing.
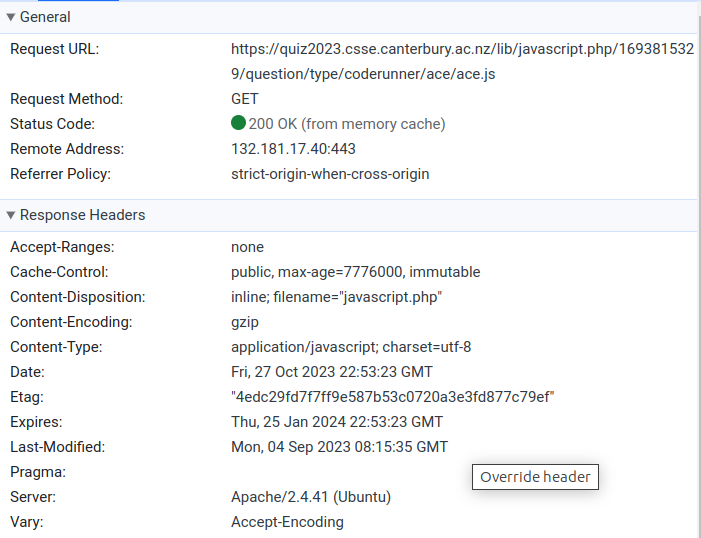
I believe that the JS-code for the editor does not load in time. I am not familiar with the internal workings of CodeRunner and do not have much experience with different text editors in Moodle. Therefore I do not know how to explain the problem in more detailed terms, sorry! However, I just found the following forum post about Ace editor loading issues which seems to be the very same issue. You mention that you intend to distribute the non-minimised build of Ace in the standard CodeRunner release. Have you already done that? I am running CoderRunner in version 5.1.1 (2022110900).
Stefan