A user posted the following question on GitHub. I thought it was interesting enough to answer here instead.
Related to both Ace Gapfiller and Gapfiller UI plugins.
We are a little confused on why those UI plugins use "globalextra" or "test0" fields.
- "globalextra" field is meant to have extra code for all tests in it.
- "answerpreload" was literally made for entering the source text to be displayed in the editor.
- Inputting default code in "test0" kind of looks like a hack, since "answerpreload" was meant for this.
I took a quick look through the code of those UI plugins and didn't really see why "answerpreload" is not used as intended.
Is there something I am missing? Maybe "answerpreload" is required for something else in these plugins?..
Thanks for the interesting question.
UI plugins provide a more user-friendly interface ("view") to the contents of the answer box, which is always pure text. We call the contents of the answer box the serialisation. You can inspect all current serialisations on a page by typing CTRL + ALT + M, which switches off all the UI plugins. With the Ace UI, the serialisation is program code and Ace just provides syntax colouring and improved editing. With the GraphUI the serialisation is JSON description of a graph, which the UI displays as a graph and provides click-and-drag editing. In both those cases, and with the TableUI, the serialisation contains all the information that the UI plugin needs to display the interface. With these plugins, the Answerbox Preload is indeed the appropriate place to define the initial state of the answer.
The Gapfiller UI, Ace Gapfiller UI and the HTML UI are more difficult. These plugins all require additional information. If you open a page with a Gapfiller question, insert some text and then type CTRL + ALT + M, you'll find that the serialisation is just a Python list of strings - all the surrounding code is absent. You can think of the Gap Filler UI as a way to present a question like: "What text goes in the gaps of the following piece of text? Your answer must be a Python list of strings." The Ace Gapfiller UI is similar. The HTML-UI, which evolved from the Ace Gapfiller UI, has a JSON serialisation that defines the state of selected HTML elements with which the user can interact. You can't use the Answerbox Preload for these UIs because that field also just displays a view of the underlying serialisation, which doesn't contain the required extra information.
In these UIs, the extra information that the interface presents must come from outside the serialisation. In an ideal world, the author interface would switch modes when the UI was changed, giving you a nice custom field for entering that extra info. But CodeRunner is just a Moodle question type, largely constrained to present an authoring interface similar to all other Moodle questions. So we have to make do with using one of the existing question fields, and we chose globalextra as the primary source.
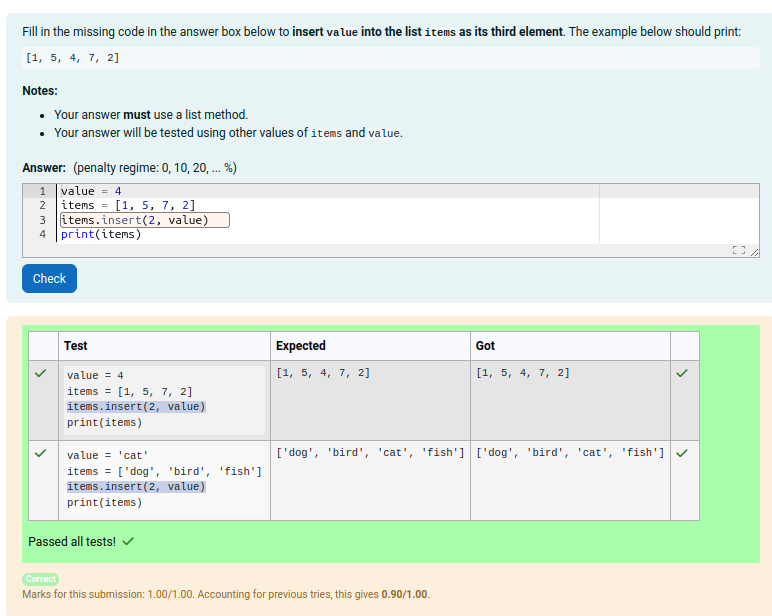
However, globalextra isn't sufficient for all the use cases we wanted. Consider the following question:

Here the serialisation is the blue-shaded lines in the test case. Each test case runs with the serialisation re-inserted back into the test case. We could again use the globalextra as the source of the extra information displayed to the student, but then the first test case would (usually) be identical to the contents of the globalextra. So to save replication we allow the author to specify test0 as an alternative to globalextra.
Now you may be wondering at this point why we didn't use a serialisation for the Ace UI that contained the complete code to be run, with the gaps marked using a special syntax, as at present. That would certainly have provided a simpler authoring UI and simpler template code.
Here are three reasons:
- Historical. The gap-filler UI was initially perceived as providing something similar to the Moodle gap-filler question, where the answer is a list of the gap contents.
- Security. Since a student can switch off the UI by typing CTRL-ALT-M (which was initially seen as an accessibility feature), they could then pervert the goal of the question by, say, replacing the entire code with a string like print(<expected-output>)
- Support for the use-case illustrated above. There the code to be run differs from one test case to the next, which wouldn't be possible if the answer preload contained fixed code.