Hi Ruben
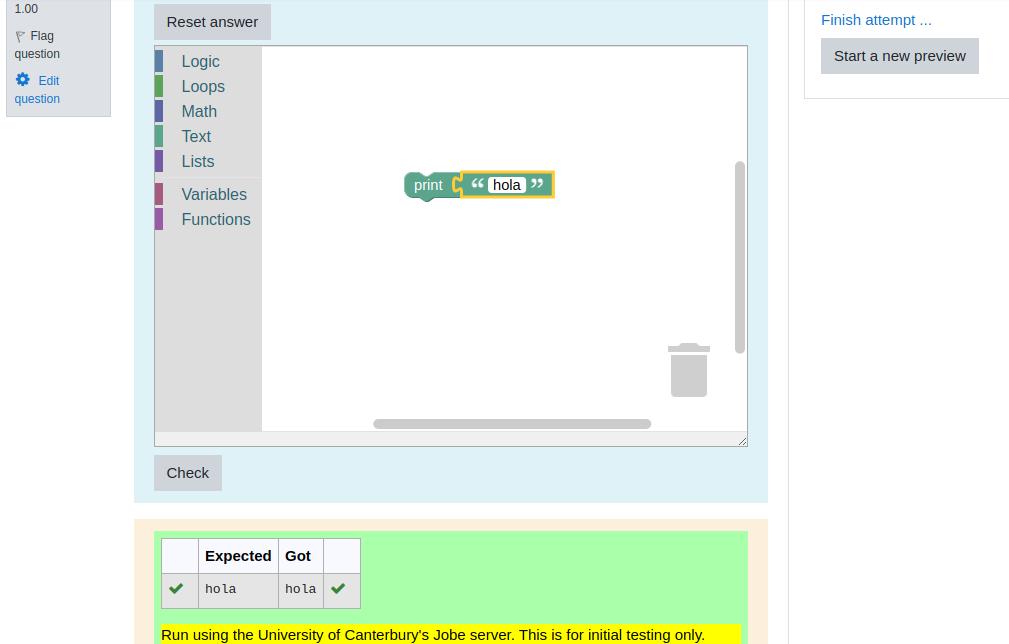
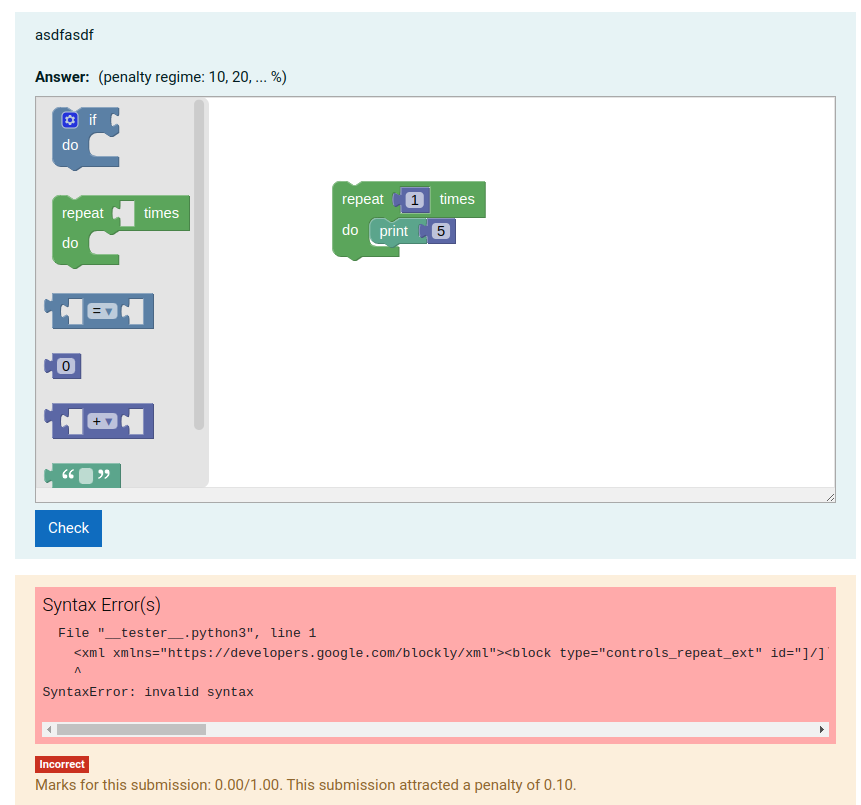
Wow, that's impressive. Congratulations. Unfortunately, though, it doesn't seem to run on my machine as it stands. I cloned your github repo onto my machine and simply replaced my version
of coderunner with yours. Was that what you were expecting me to do? When I clear the cache, I get the following JavaScript errors:
Uncaught ReferenceError: goog is not defined
at /moodle/lib/requirejs.php/1595836404/core/first.js:192
/moodle/lib/requirejs.php/1595836404/media_videojs/loader.js:192 Uncaught ReferenceError: goog is not defined
at /moodle/lib/requirejs.php/1595836404/media_videojs/loader.js:192
require.min.js:5 Uncaught Error: No define call for media_videojs/loader
http://requirejs.org/docs/errors.html#nodefine
at makeError (require.min.js:5)
at Object.completeLoad (require.min.js:5)
at HTMLScriptElement.onScriptLoad (require.min.js:5)
/moodle/lib/requirejs.php/1595836404/message_popup/notification_popover_controller.js:192 Uncaught ReferenceError: goog is not defined
at /moodle/lib/requirejs.php/1595836404/message_popup/notification_popover_controller.js:192
require.min.js:5 Uncaught Error: No define call for message_popup/notification_popover_controller
http://requirejs.org/docs/errors.html#nodefine
at makeError (require.min.js:5)
at Object.completeLoad (require.min.js:5)
at HTMLScriptElement.onScriptLoad (require.min.js:5)
/moodle/lib/requirejs.php/1595836404/theme_boost/drawer.js:192 Uncaught ReferenceError: goog is not defined
at /moodle/lib/requirejs.php/1595836404/theme_boost/drawer.js:192
require.min.js:5 Uncaught Error: No define call for theme_boost/drawer
http://requirejs.org/docs/errors.html#nodefine
at makeError (require.min.js:5)
at Object.completeLoad (require.min.js:5)
at HTMLScriptElement.onScriptLoad (require.min.js:5)
/moodle/lib/requirejs.php/1595836404/theme_boost/loader.js:192 Uncaught ReferenceError: goog is not defined
at /moodle/lib/requirejs.php/1595836404/theme_boost/loader.js:192
require.min.js:5 Uncaught Error: No define call for theme_boost/loader
http://requirejs.org/docs/errors.html#nodefine
at makeError (require.min.js:5)
at Object.completeLoad (require.min.js:5)Finally congratulations on what is certainly a very interesting development effort.
at HTMLScriptElement.onScriptLoad (require.min.js:5)
and a similar list on every page I load.
Copying your question prototype from the samples folder and trying to create a question of that type also doesn't go well.
It seems that Google's closure library is required, but I've never used that and I'm not sure how it's meant to be loaded or built. Can you advise what I should do next, please?
To answer your other questions ...
Yes, you should be able to put template parameters into the prototype. The complete set of template parameters for a question is obtained by merging the specific question's parameters with those of the prototype.
I am certainly interested in knowing more about your extension, and playing with it a bit myself. I'm a bit nervous about integrating it into the base CodeRunner plugin, however, as it's yet another thing to be documented, maintained, tested on each new Moodle release, etc. I'm a bit reluctant to get into that, since I'm almost certainly not going to be using blockly myself. However, I have a colleague in our department who's very involved in school computer education, so I'd want to get his opinions on it.
My preference would be to have a separate sub-plugin, distributed via github and maintained independently by you. I'm not sure how to make that work, however. Bits of your subplugin need to go in various different places within coderunner (amd/src, amd/build, samples and language/*). To make that work there needs to be proper sub-plugin API, including an install capability. Again, things might start to get complicated.
I'm also a bit nervous about the implications of having another large JavaScript library running within the Moodle infrastructure.
But let me mull over the issues later. I'd first like to get it working so I have a better feel for what it can do and how useful and maintainable it would be.
Thank you for such an interesting development.
Richard