You have to customise the question (click the "Customise" check box) and then, in the Customisation block, you'll see an option to select the Input User Interface (UI). The different options are documented here, although I've just noticed that I still say in the introduction that only the Ace UI and Graph UI are built in. That's not true: as you'll see from the drop-down UI selector you have Ace, GapFiller, Graph, Html and Table.
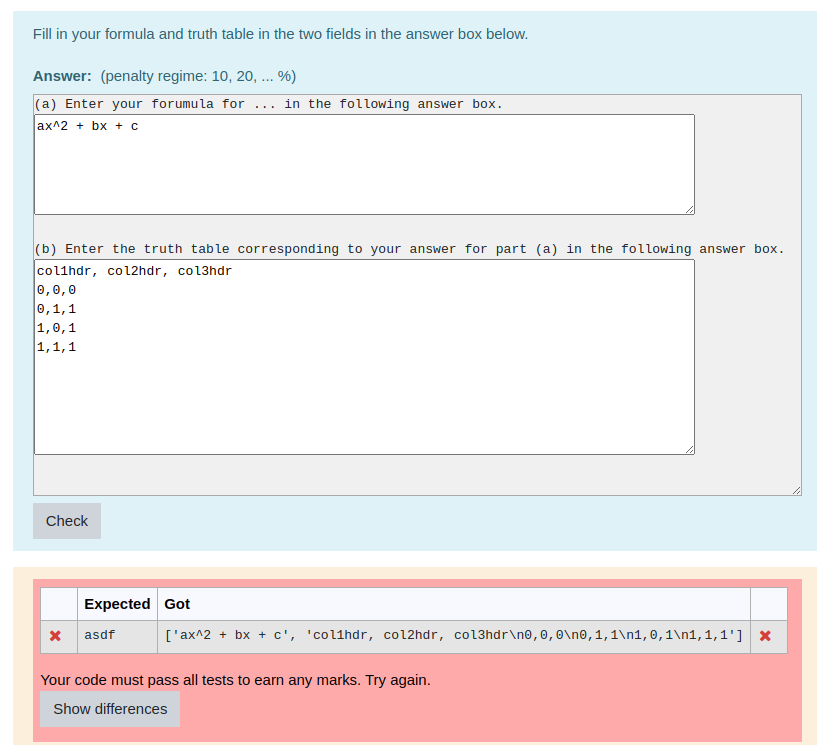
The demo
I showed in my previous post used the GapFiller UI and sets the Global extra field (which defines the format of the answer box) to:
(a) Enter your formula for ... in the following answer box.
{[ 5, 80 ]}
(b) Enter the truth table corresponding to your answer for part (a) in the following answer box.
{[ 10, 80 ]}
The entries {[ 5, 80 ]} and {[ 10, 80 ]} define a 5 line by 80 column text area and a 10 line by 80 column text area respectively. The rest of the content appears verbatim, as pure text.
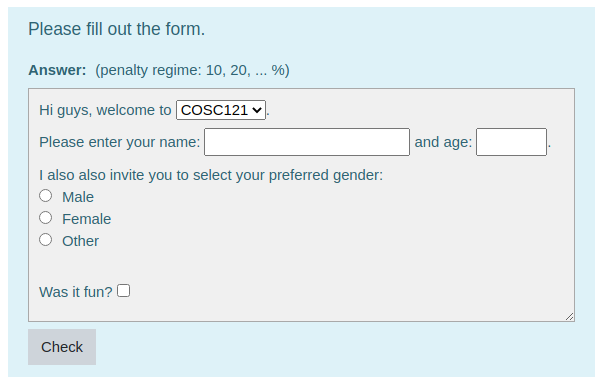
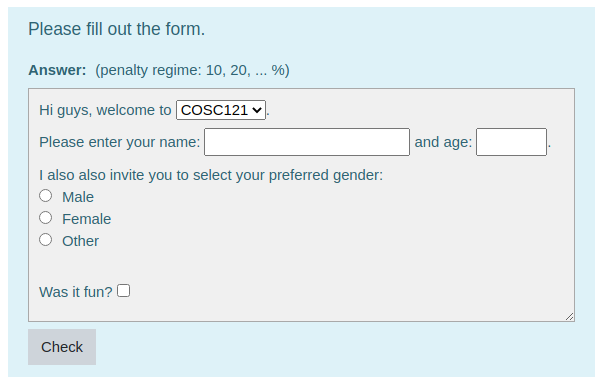
To get anything other than just simple input or textarea elements in the answer box you need to use the HTML UI, documented here and here. This is relatively new and somewhat experimental but other people have started using it, so I'm now pretty much committed to maintaining it as a core feature. Here's an image of an HTML UI question.

The xml export is attached. This example doesn't do any grading - everything submitted gets full marks. In a practical question you have to write your own template grader.
To toggle between the HTML view and the underlying textual serialisation, type Ctrl+Alt+M. THis works with all UIs, including Ace.