A user asked a question in an email, that I thought might be of interest to other users, so I'm posting it and my reply here:
I am also interested in making Moodle work with Parsons problems. There is a ready made library to do this under the MIT license (here). I was wondering if it would be easy for a question prototype to eschew the ACE editor and load it up as a parsons problem instead. The running could then be done by grabbing the code from the DOM when the submit button is clicked or perhaps just hiding the ACE editor and updating it each time there is a drag and drop. Does that sound reasonable? I could make a Moodle plugin instead – but that would mean learning lots more than I want to about Moodle question types!
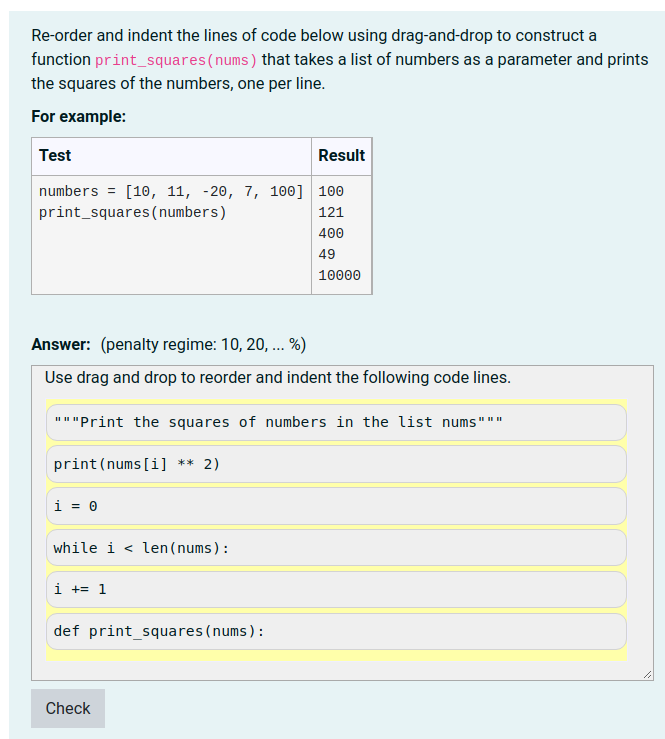
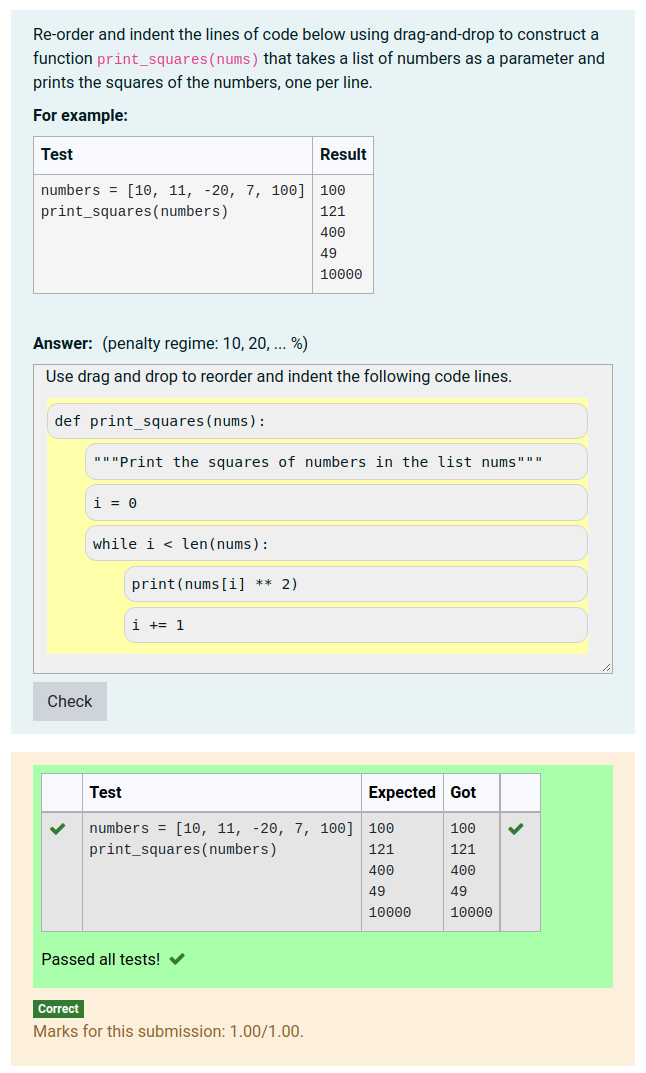
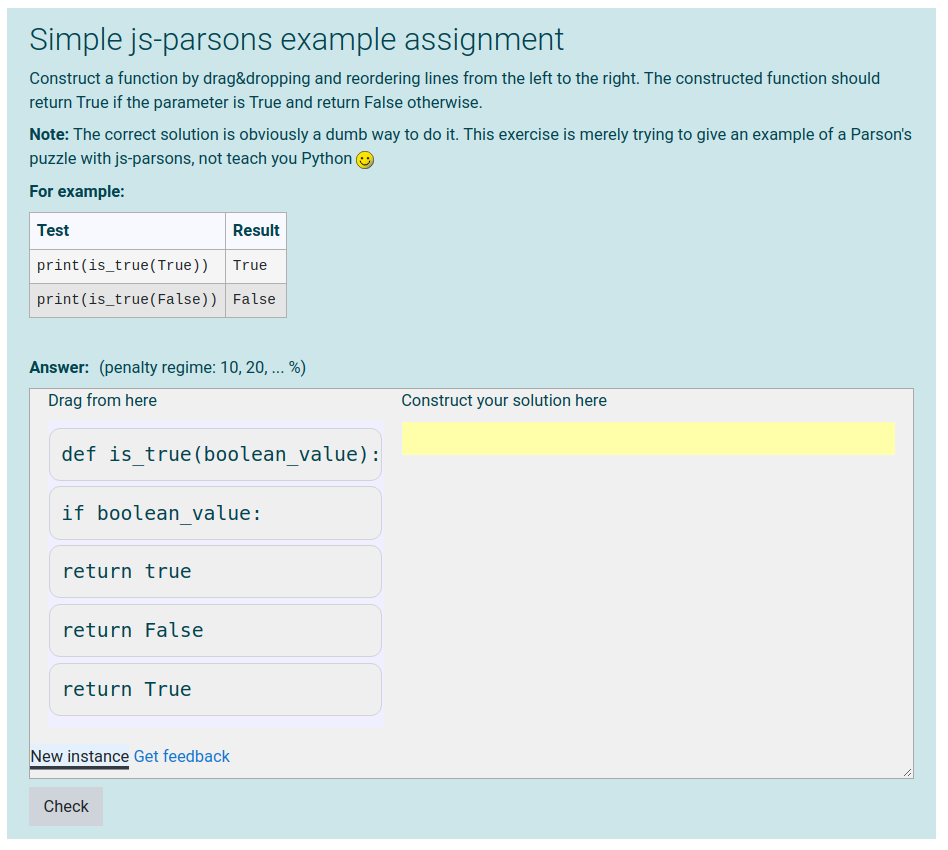
CodeRunner supports several different UI plugins - Ace is just the default. See here. The appropriate one for your needs is the HTML UI. As a quick partial proof of concept I created a new Python3 question, customised it to use the HTML UI, and copied all the Parsons code including library scripts and CSS into the global extra field. The result is a question that looks like this:

It works in the sense that you can construct a solution, click Get feedback, and be told if it's right or not. But it doesn't work with CodeRunner, i.e. clicking Check doesn't work!
To get it working properly in CodeRunner you'd need to do a fair bit of work, however - see the documentation for what's required. For a start you'd want the elements in the solution area to be given the class coderunner-ui-element and they would need names - perhaps just line0, line1, line2 etc. They would have to be elements that implemented the jquery val method. [You can add JavaScript code to implement that if necessary - see the jquery documentation.] If those conditions are satisfied, the student answer submitted when Check is clicked would be a JSON object with all the solution element names and values. The template code could sort them in order and run the resulting program (with test code added). Or: you could just name all the lines with the same name and the associated value would then be all the values in DOM order.
I think, though, that you might be better off starting again (but still using HTML UI) rather than trying to use the supplied code. The vast majority of the code in the Parsons github repo is irrelevant in a CodeRunner context.
Further down the line you'd want a question prototype where the bulk of the code was in a template parameter - see this discussion.