What a fun exercise!
What I did very quickly was:
- Create a new question of type python3
- Customize
- Select HTML UI as the User Interface
- Pasted your HTML and JavaScript (the latter wrapped in a <script> tag) into the Global Extra field.
- Added to the HTML the following text area element
<textarea class="coderunner-ui-element" name="crui_arrows" id="crui_textarea_arrows"></textarea>
- Added to the list of global JavaScript vars:
arrow_textarea = document.getElementById("crui_textarea_arrows")
- Added to the JavaScript drawAll function the following line at the end:
arrow_textarea.value = JSON.stringify(arrows);
- Changed the template to print (with a bit of formatting and tweaking) the value of {{ STUDENT_ANSWER}}
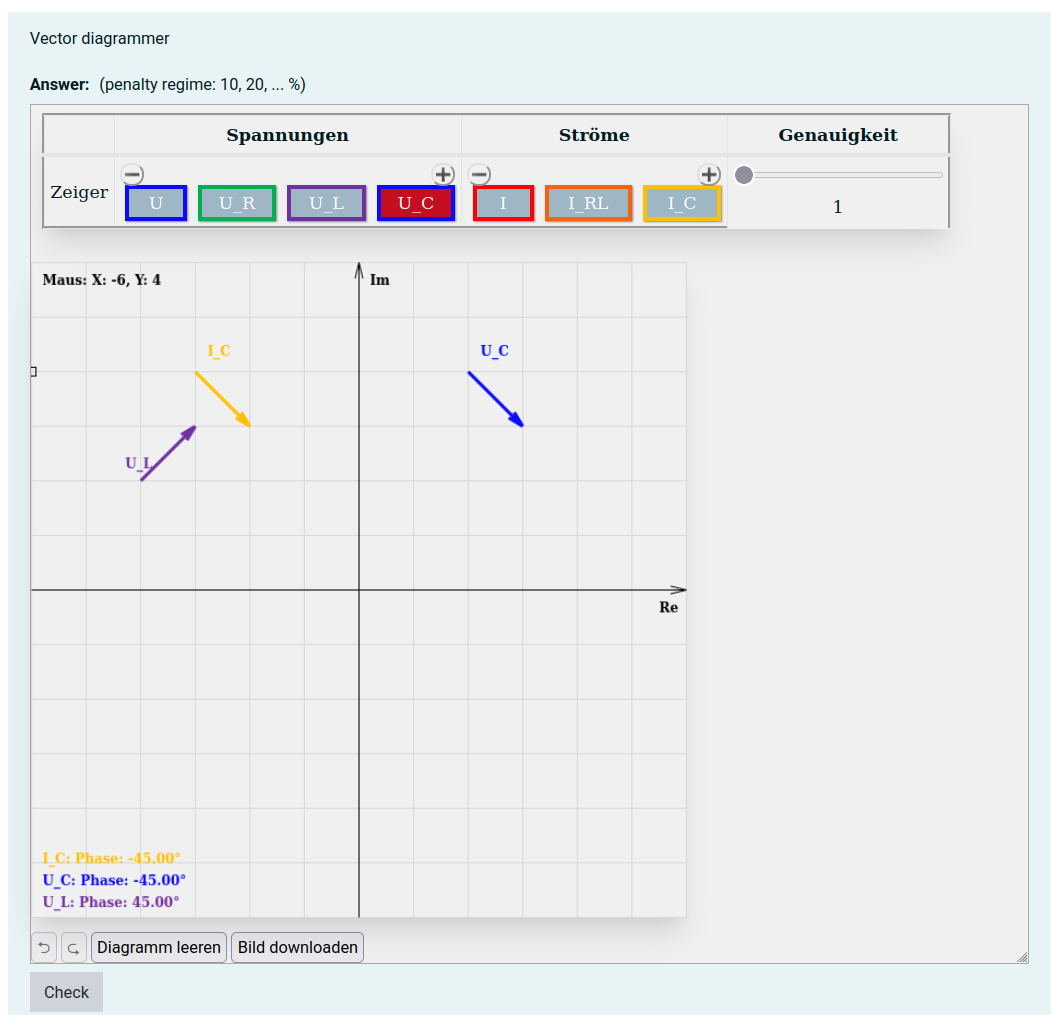
The result is a CodeRunner question that lets you draw arrows, click Check, and send the current serialised values of the arrows array to CodeRunner.
For example (and I've no idea what this question is all about since I don't speak German, nor understand what you're trying to do), before clicking Check:
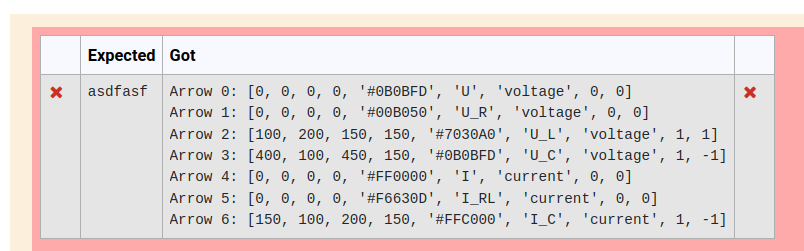
which then displays the following result table when you click Check:
But this is just a very first step. The contents of the arrows array is lost when you click Check or review the question etc. I don't have time to explore fixes, but two approaches come to mind:
- Change the code so that the arrows array isn't used at all. Instead the state of the current set of arrows is maintained always in a serialised form in the crui_arrows textarea element. That way the set of arrows gets automatically sent to Moodle on Check and gets restored automatically. This is the "correct" solution in the sense that it fits the standard expected behaviour of an HTML-UI question: a set of HTML elements whose state is sent to Moodle on check and restored on reload.
- Find a way of reloading the arrows array from the textarea when the question gets reloaded. One hacky solution is to add an <img> element to the HTML with an invalid src attribute. Then add an onerror event handler that will thus run whenever the question is reloaded. I tried quickly to make this work but I think your code subsequently overwrote the contents of the arrows array, and it all got too complicated.
I'd be a lot more confident with the first method, but it probably takes quite a bit more code.
I attach my first quick hack question, which generated the above images. I wish I had more time to play with this, because it looks like great fun. But I'm heading off for a week's holiday tomorrow.