Hi Richard,
I'm new to the coderunner questiontyp : nodejs. :-)
I tried the following:
function myFunction() { const http = require('http');
const port = process.env.PORT || 3000;
http.createServer(function(request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'}); response.end("Hello, World!\n");}).listen(port);
console.log(`App is running... (port: ${port})`);
}
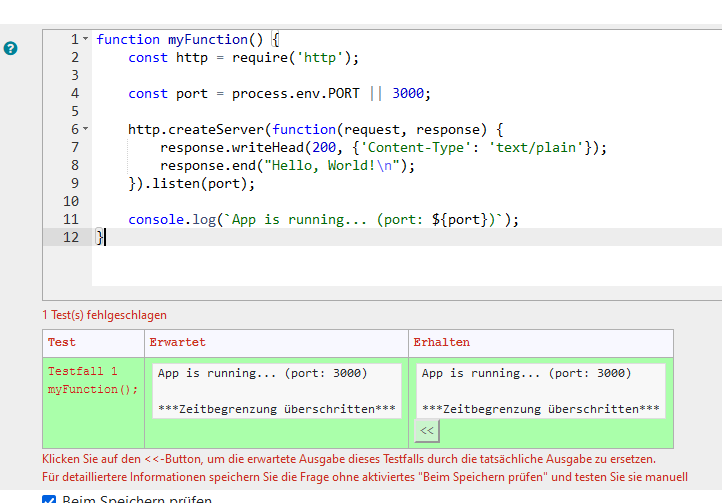
I got no error (screenshot) but of course on browser output.

Is there any way to get a browser window running?
Why?
We want to use coderunner to write html & css tests for out students.
Is this approach ( node.js with a webserver in the background... html /css files ) a good one?
Or is there anyway a procedure to test html & css knowledge via coderunner?
Sorry for that basic questions! :-)
Best Regards from Coburg
Chris