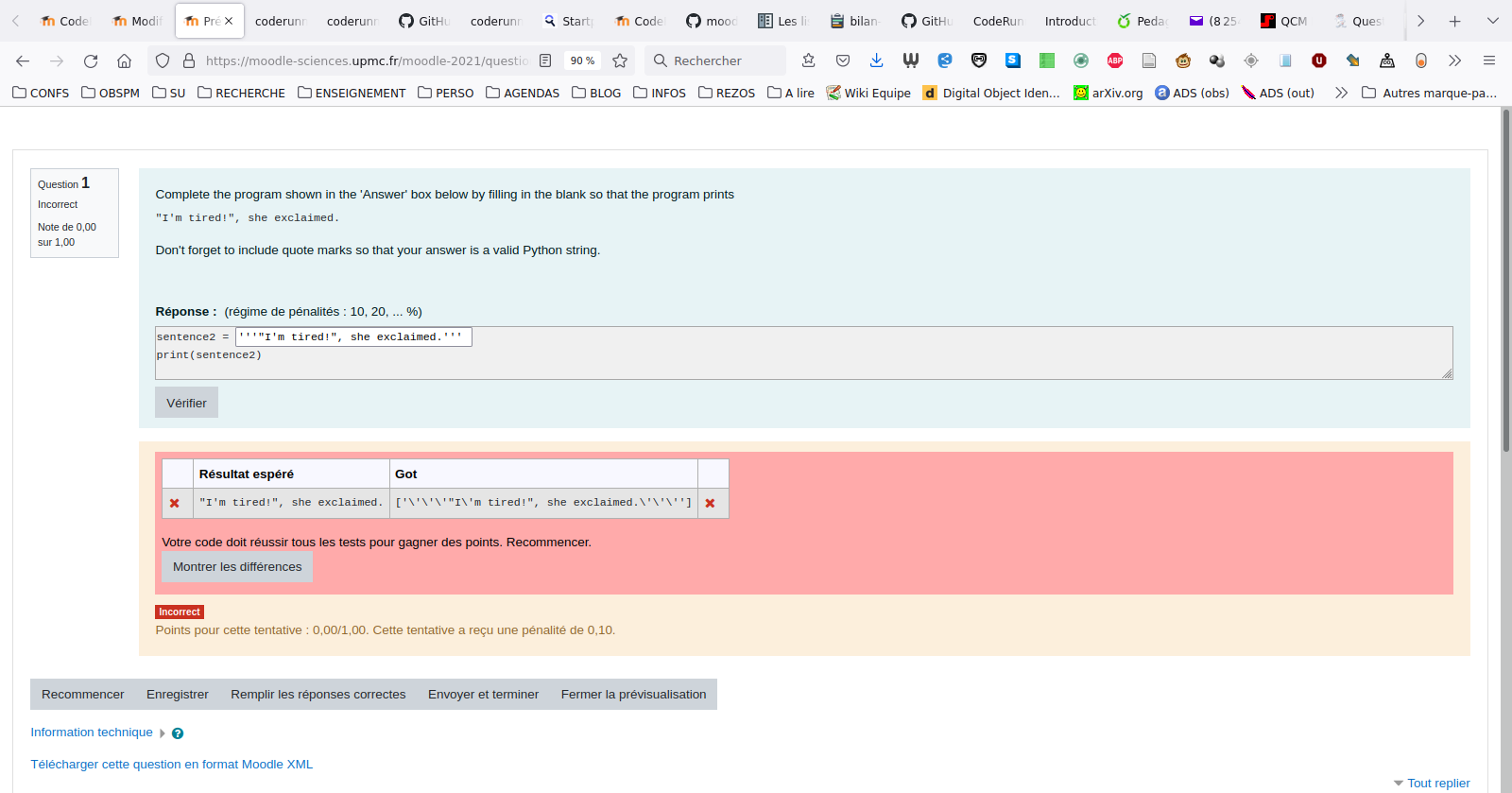
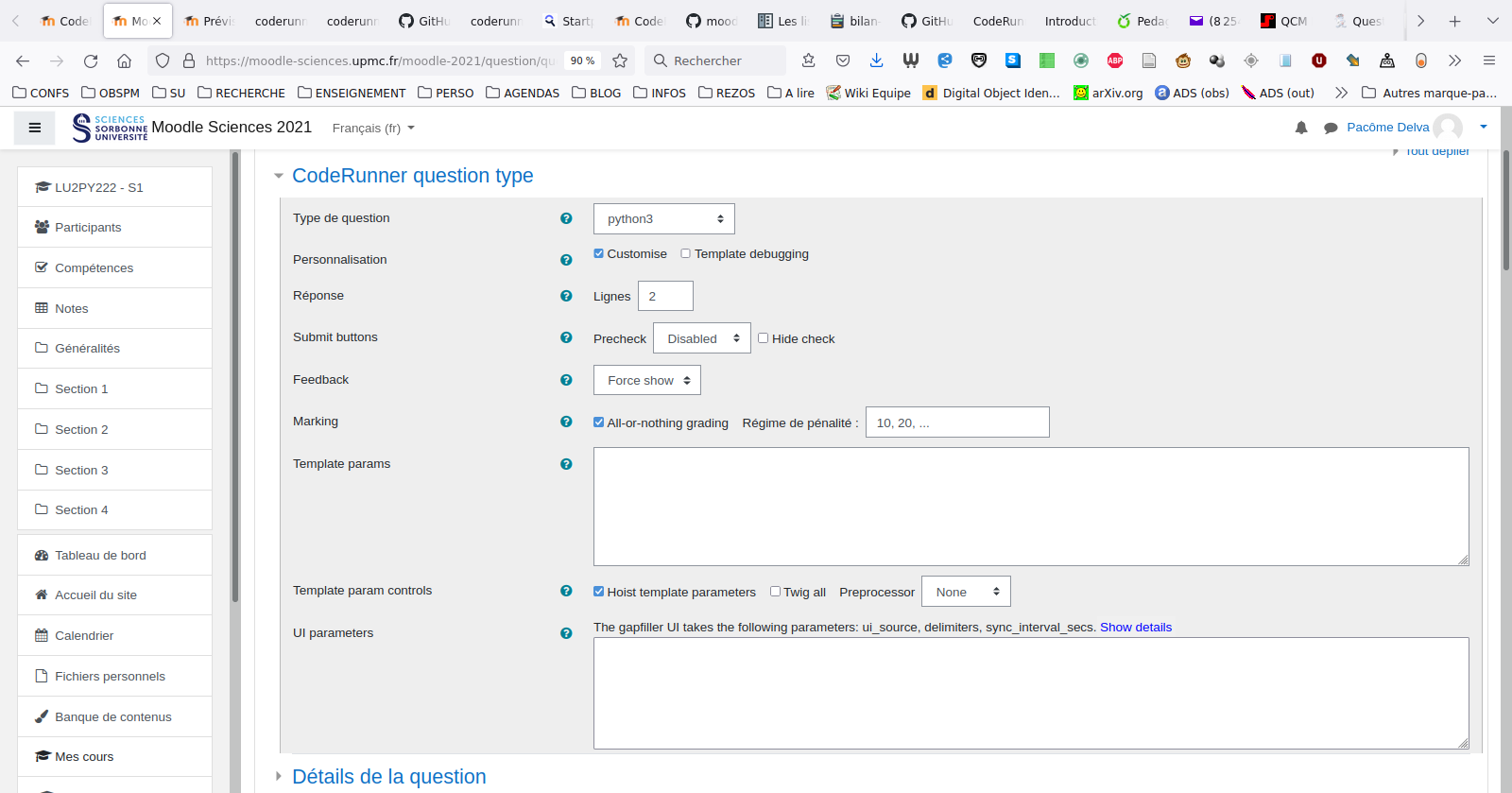
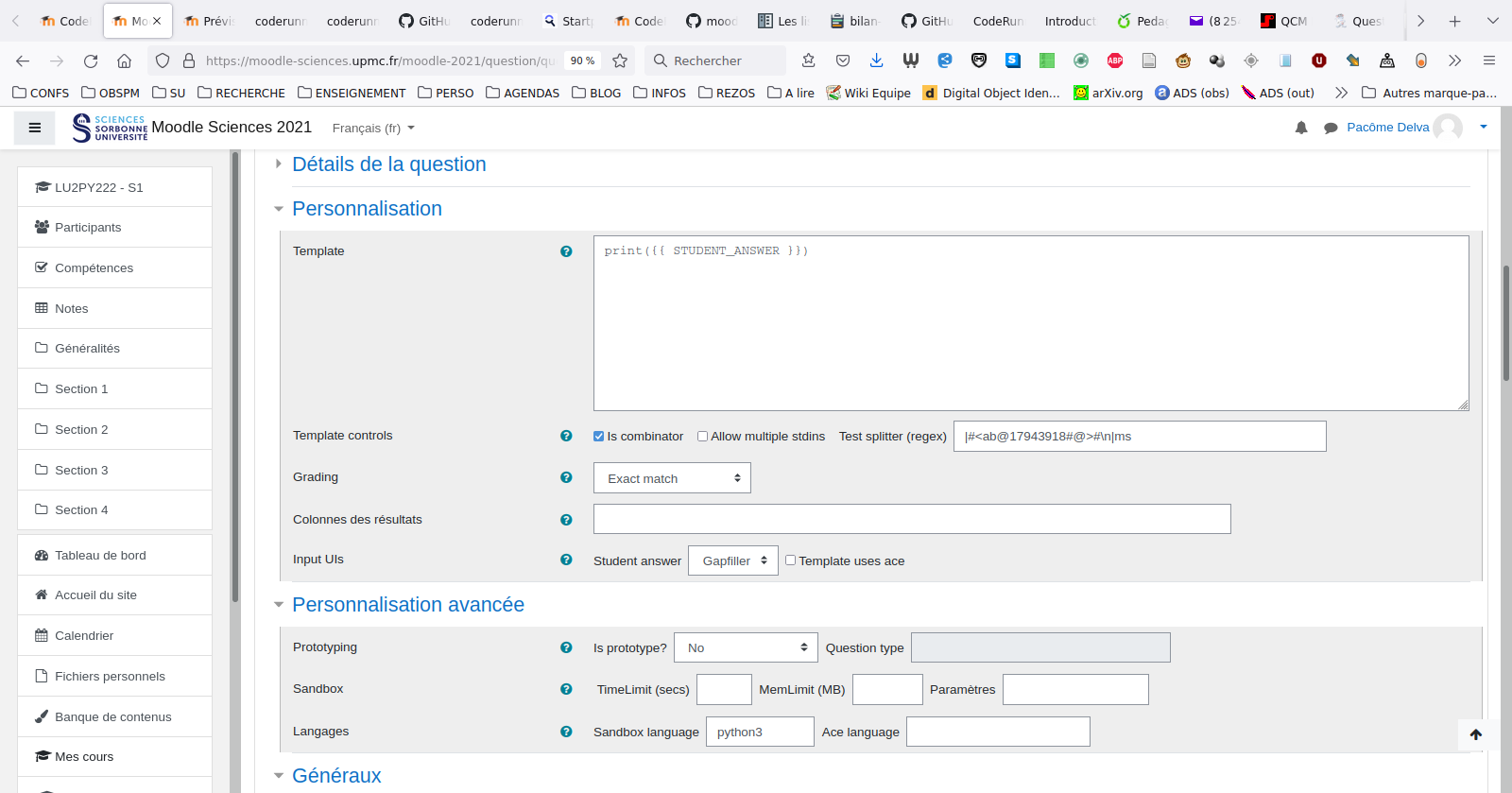
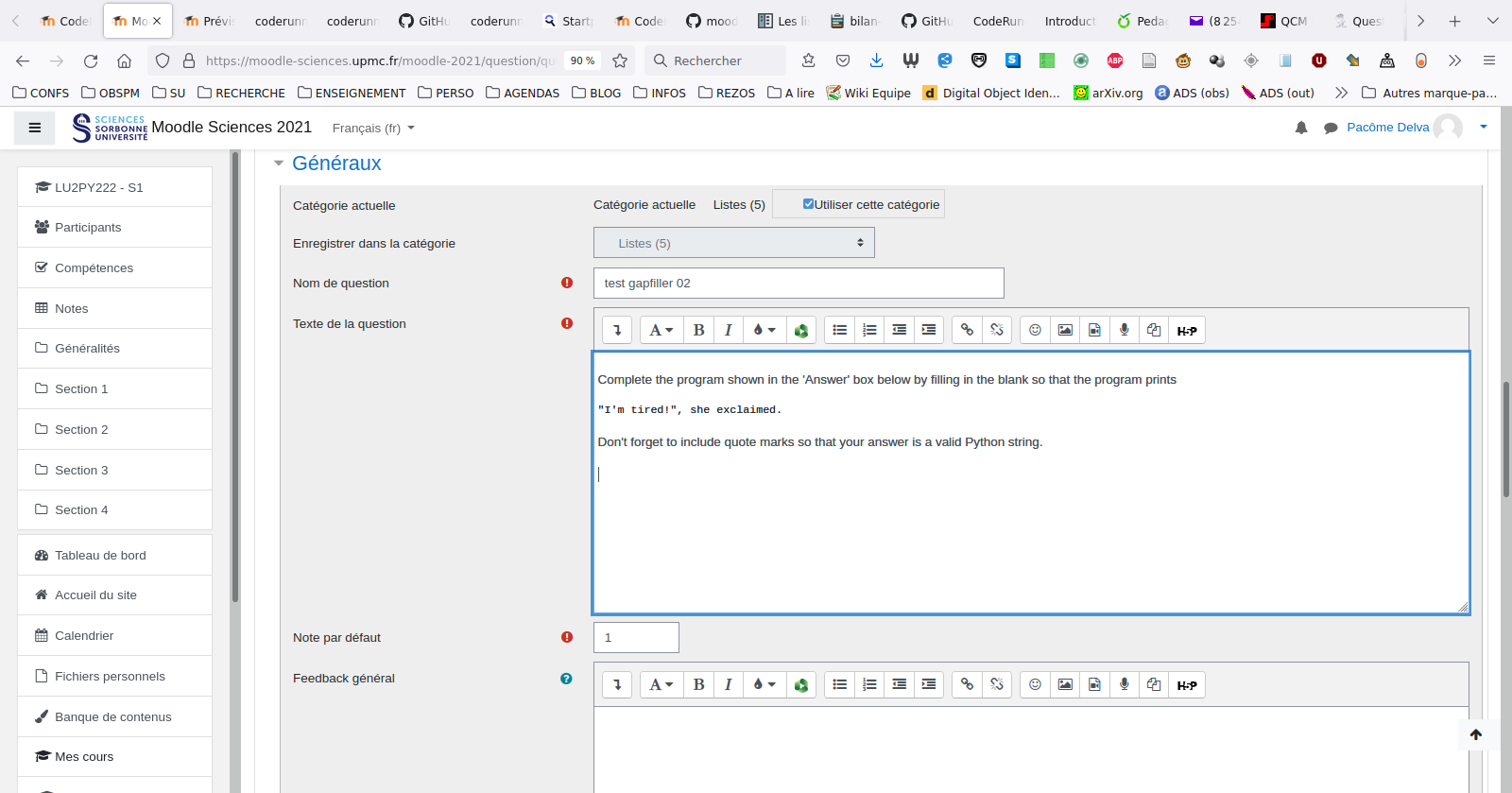
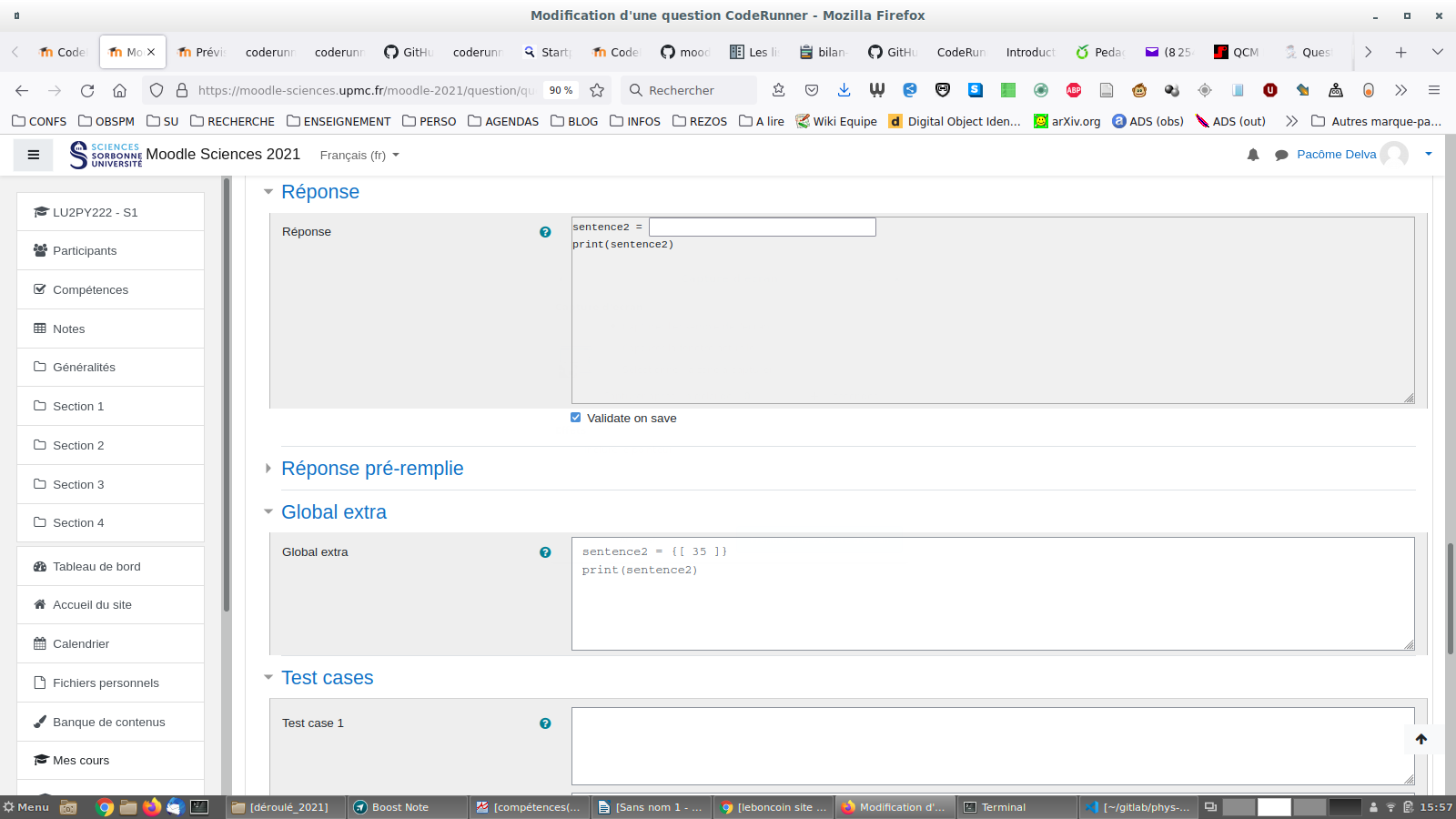
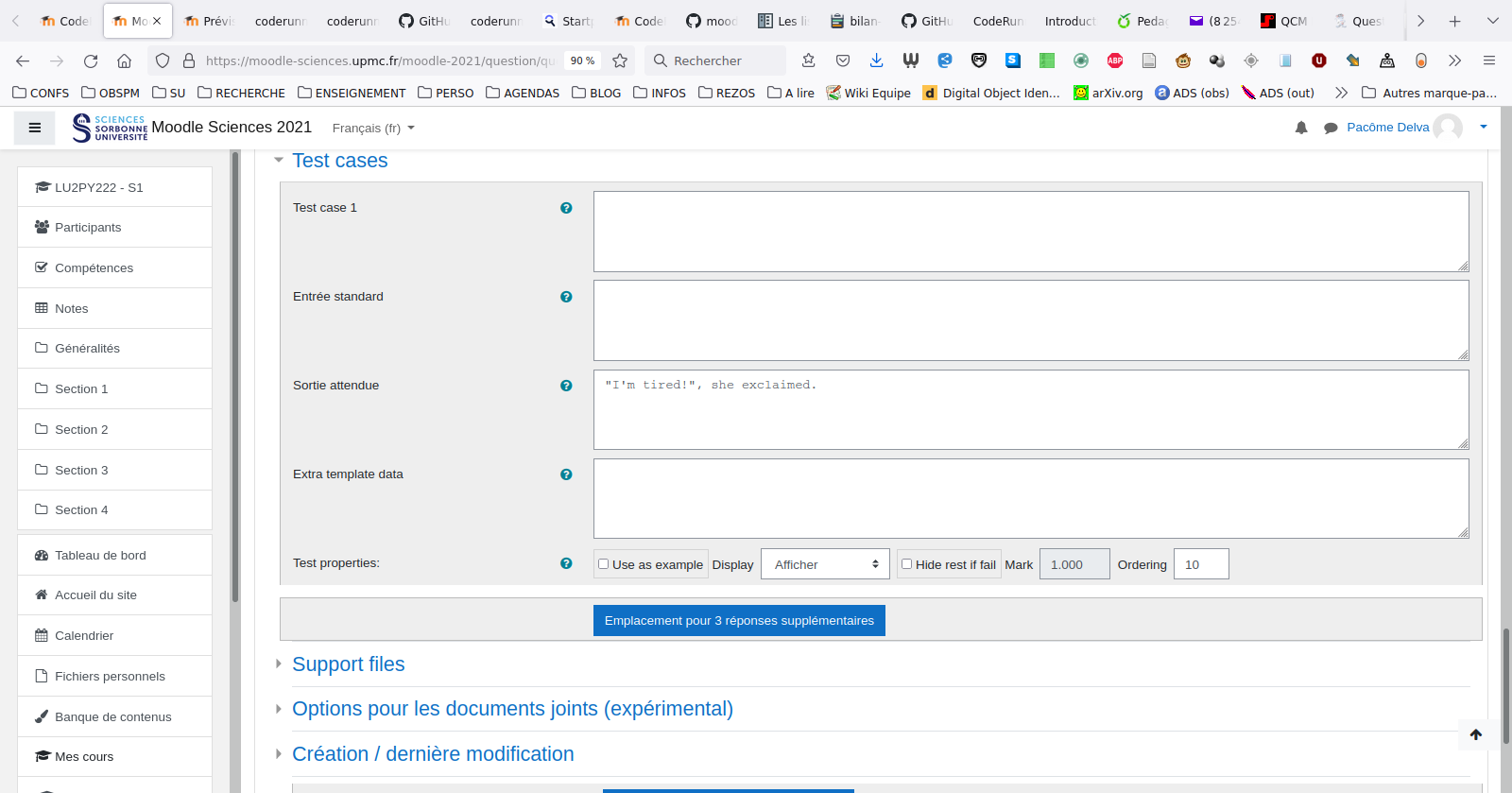
Hello, the first exemple of the gap-filler plugin works for me, but the 2nd one does not work. I attach the screenshot of the question answer, and of the question configuration. I might have done smt wrong ....
tx for your help
Hello, the first exemple of the gap-filler plugin works for me, but the 2nd one does not work. I attach the screenshot of the question answer, and of the question configuration. I might have done smt wrong ....
tx for your help






Hi Pacôme
The second example is much more complex than the first. It uses a different question type: the python3_html_gapfiller type. You can download the XML for that question type, plus the XML for the particular example question you're writing, from the links given in the information panel following the question itself.
To clarify what's happening here: the gapfiller UI returns as the Twig variable STUDENT_ANSWER a JSON-encoded list of the strings entered into the various gaps. The python3_html_gapfiller question type takes the program defined in the global extra, plus the STUDENT_ANSWER and inserts all the strings back into the program to replace the {[...]} placeholders. It then executes that program in a subprocess. This is all rather complex but the question type does all the hard work for you so you shouldn't need to worry about the details. I suggest you download the two XML files whose links are given in the information panel above, and just import them. Then inspect the sample question without worrying about the details in the prototype.
The most recent version of the python3_html_gapfiller prototype is available here: there are probably several bug fixes since I posted the original several years ago.